Meta Tag SEO Friendly Blogger adalah aspek penting yang harus dimiliki sebuah blog agar mesin pencari dapat memahami isi dari blog tersebut.
Seluruh mesin pencari tentu hanya akan mengindeks blog-blog yang isinya dapat dikenali oleh robot crawling nya. Nah, menggunakan Meta Tag yang SEO friendly dapat mengoptimalkan hal tersebut.
Melalui artikel ini, Gubuk Pintar akan berbagi cara membuat Meta Tag SEO Friendly Blogger Valid HTML 5 untuk blog mu.
| Daftar Isi |
Apa Itu Meta Tag?
Meta Tag adalah informasi spesifik tentang data yang ada di dalam sebuah dokumen berformat HTML.
Peletakkan tag ini selalu berada pada elemen
<head> yang biasanya berisikan informasi seputar deskripsi halaman, penulis, kata kunci dan lain sebagainya. Tag ini memang tidak tampil pada halaman blog ketika diakses tetapi dibaca oleh mesin pencari.Setiap browser yang umum digunakan saat ini sudah support terhadap kode Meta Tag, beberapa diantaranya yaitu,
- Google Chrome
- Mozilla Firefox
- Safari
- Opera
- Microsoft Edge
Meta Tag tidak mengandung JavaScript atau sejenisnya yang dapat meningkatkan kebutuhan akses paket data sehingga membuat blog menjadi 'lemot'. Oleh karean itu, penggunaannya cenderung memberikan efek positifnya saja tanpa adanya efek samping negatif terhadap blog mu.
Alasan Meta Tag Penting Untuk Optimasi SEO Blog
Kita mulai penjelasannya dengan menggunakan ilustrasi cara kerja dari mesin pencari secara umum yang ditunjukkan gambar berikut ini,
 |
| Cara Kerja Google (sumber: Youtube) |
Gambar diatas adalah cara kerja Google dalam menampilkan halaman pencarian. Ada beberapa tahapan yang berhubungan dengan Meta Tag disini yaitu proses Parser.
Parser merupakan proses penggalian informasi dari suatu halaman oleh mesin pencari. w3schools menjelaskan bahwa Meta Tag memang tidak tampilkan pada suatu halaman tetapi dapat di parse oleh mesin pencari.
Informasi yang diperoleh dari proses ini kemudian digunakan untuk pertimbangan pengambilan keputusan, apakah halaman tersebut akan di indeks atau di crawl ulang dengan memasukkan ke tahap scheduler.
Semakin jelas informasi yang blog mu dapat suguhkan maka semakin mudah mesin pencari menemukan informasi bukan?
Kemudahan mesin pencari menemukan informasi di blog mu inilah yang membuat blog mu akan semakin cepat diindeks dan dinilai oleh mesin pencari. Apabila memang konten mu berkualtas, maka bukan tidak mungkin blog mu akan menghiasi halaman pertama dari mesin pencari tersebut.
Jenis-Jenis Meta Tag Blog
Terdapat beberapa jenis Meta Tag yang diterapkan di sebuah blog, antara lain
- Meta Tag Title
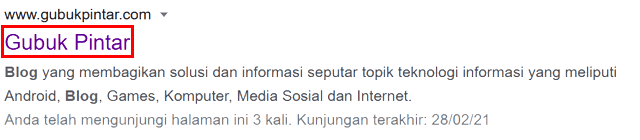
Sesuai namanya, tujuan dari Meta Tag ini adalah untuk menunjukkan judul dari blog dan halaman-halamannya. Contoh penggunaannya seperti berikut ini,<title>Gubuk Pintar</title>
Untuk Tag ini, kamu dapat melihat hasilnya di halaman pencarian. Hasilnya kurang lebih seperti ini,
Meta Tag Title Blog di Halaman Pencarian - Meta Tag Description
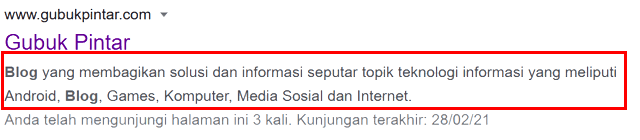
Kamu dapat memberi informasi kepada mesin pencari tentang deskripsi blog mu menggunakan Meta Tag ini. Contohnya adalah seperti ini,<meta name="description" name="Gubuk Pintar">
Tag ini juga tampil di halaman pencarian. Gambar berikut ini contohnya,
Meta Tag Description Blog di Halaman Pencarian - Meta Tag Keywords
Kalau yang ini berfungsi untuk menentukkan kata kunci blog mu. Contoh penggunaannya sebagai berikut,<meta name="keywords" name="Gubuk Pintar">
- Meta Tag Author
Kamu juga dapat memberi tahu mesin pencari tentang profil mu sebagai pemilik blog dengan menggunakan Meta Tag ini. Kode berikut ini digunakan untuk menerapkannya,<meta name="author" name="Erick">
- Meta Tag Viewport
Untuk yang satu ini berfungsi untuk mengatur tampilan blog mu. Contoh penggunaannya yaitu,<meta name="viewport" content="width=device-width, initial-scale=1.0">
Selain itu, masih banyak Meta Tag lainnya yang dapat kamu gunakan. Selengkapnya akan Gubuk Pintar jabarkan langsung pada bagian selanjutnya.
Cara Membuat Meta Tag SEO Friendly Blogger
Sekarang mari kita masuk ke tahap teknis membuat Meta Tag SEO Friendly Blogger. Meskipun cara ini sejatinya tidak mengandung resiko yang besar tetapi tetap saja ada baiknya kamu membuat backup dari template blog kamu gunakan saat ini agar aman apabila sewaktu-waktu terjadi error.
Ikut cara berikut ini ya untuk membuat Meta Tag nya,
- Buka Edit Tema HTML blog mu
- Letakkan kode berikut ini di bawah elemen
<head>atau<head><!-- Perintah Tidak Mengindeks Halaman Pencarian, Label, dan Arsip -->
<b:if cond='data:blog.pageType in {"archive"} or data:blog.searchLabel or data:blog.searchQuery'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<!--Meta OG Title, Keyword-->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.pageName' property='og:image:alt'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.pageName' name='twitter:image:alt'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.title' property='article:tag'/>
<meta expr:content='data:blog.title + ", " + data:blog.pageName' name='keywords'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.title' property='og:image:alt'/>
<meta expr:content='data:blog.title' name='twitter:title'/>
<meta expr:content='data:blog.title' name='twitter:image:alt'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.title' property='article:tag'/>
<meta expr:content='data:blog.title' name='keywords'/>
</b:if>
<!--Meta Image-->
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta expr:content='data:blog.postImageUrl' property='twitter:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.postThumbnailUrl' property='twitter:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAGaUWxbkzoQjdS98TCL25k83x0tH0hF0olNyJzhdjARH8DTexoXqA4B4MU_95Tz1nv2WoZ3FwBDFuW7FyrpwQQLav-R5q4yxCXt2Qeh9_277w2GVtOulJ-1RDpDUie6bKkV2wCBE2afU2/s640/partnership-gubuk-pintar.png' property='og:image'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAGaUWxbkzoQjdS98TCL25k83x0tH0hF0olNyJzhdjARH8DTexoXqA4B4MU_95Tz1nv2WoZ3FwBDFuW7FyrpwQQLav-R5q4yxCXt2Qeh9_277w2GVtOulJ-1RDpDUie6bKkV2wCBE2afU2/s640/partnership-gubuk-pintar.png' property='twitter:image'/>
</b:if>
</b:if>
<!--Meta Description-->
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
</b:if>
</b:if>
</b:if>
<!--Link Canonical-->
<link expr:href='data:blog.url' rel='canonical'/>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
</b:if>
</b:if>
</b:if>
<!--Site Owner-->
<meta content='NAMA PEMILIK BLOG' name='Author'/>
<link href='NAMA/HALAMAN PROFIL PEMILIK' rel='me'/>
<link href='NAMA/HALAMAN PROFIL PENULIS ARTIKEL BLOG' rel='author'/>
<link href='NAMA/HALAMAN PROFIL PENERBIT ARTIKEL BLOG' rel='publisher'/>
<meta content='ID FACEBOOK ADMIN BLOG' property='fb:admins'/>
<meta content='ID FACEBOOK ADMIN BLOG' property='fb:profile_id'/>
<meta content='ID FACEBOOK FANSPAGE BLOG' property='fb:pages'/>
<meta content='ID FACEBOOK APP BLOG' property='fb:app_id'/>
<meta content='URL PROFIL FACEBOOK PENULIS BLOG' property='article:author'/>
<meta content='URL PROFIL FACEBOOK PENERBIT BLOG' property='article:publisher'/>
<meta content='URL PROFIL TWITTER BLOG' name='twitter:site'/>
<meta content='@PROFILTWITTERADMINBLOG' name='twitter:creator'/>
<!-- Blogger Rss -->
<meta content='blogger' name='generator'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"//www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link href='//www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<!-- Open Graph -->
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<b:else/>
<meta content='website' property='og:type'/>
</b:if>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='id_ID' property='og:locale'/>
<meta content='en_US' property='og:locale:alternate'/>
<meta content='en_GB' property='og:locale:alternate'/>
<!--Robot Search-->
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1.0, user-scalable=1.0, minimum-scale=1.0, maximum-scale=5.0' name='viewport'/>
<meta content='IE=9; IE=8; IE=7; IE=EDGE; chrome=1' http-equiv='X-UA-Compatible'/>
<meta content='Indonesia' name='geo.placename'/>
<meta content='id' name='geo.country'/>
<meta content='ID-BT' name='geo.region'/>
<meta content='id' name='language'/>
<meta content='global' name='target'/>
<meta content='global' name='distribution'/>
<meta content='general' name='rating'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='all' name='audience'/>
<meta content='1 days' name='revisit-after'/>
Jangan lupa untuk menyesuaikan kode yang ditandai terlebih dahulu ya agar dapat menampilkan informasi yang spesifik tentang kamu dan blog mu. - Simpan Tema
Pastikan tidak ada Meta Tag yang 'bentrok' ya. Jadi, kamu harus memperhatikan satu persatu kode yang ada di dalam elemen
<head> hingga </head>. ApabilaPerlu diingat, hanya HAPUS Meta Tag yang sama dengan kode diatas saja ya. Sisanya jangan dihapus.
Penutup
Seperti itulah cara membuat Meta Tag SEO Friendly Blogger agar membantu meningkatkan nilai blog mu di mesin pencari seperti Google, Bing, Yandex dan lainnya. Semoga artikel ini bermanfaat ya.
***
Apabila memiliki pertanyaan seputar artikel Meta Tag SEO Friendly Blogger Untuk Optimasi Blog Mu, silahkan tulis dikolom komentar ya.
Bila artikel ini bermanfaat, bantu Gubuk Pintar menyebarkan manfaatnya dengan membagikan artikel ini ke sosial media mu melalui tombol share di bawah ini. Terimakasih orang baik!
Bila artikel ini bermanfaat, bantu Gubuk Pintar menyebarkan manfaatnya dengan membagikan artikel ini ke sosial media mu melalui tombol share di bawah ini. Terimakasih orang baik!





0 komentar:
Posting Komentar