AMP (Accelerated Mobile Pages) menjadi setelan blog yang tengah digandrungi oleh para Blogger (julukan untuk pemilik blog) akhir-akhir ini. Banyak yang berlomba-lomba membuat blog miliknya menjadi AMP meski mereka sendiri belum sepenuhnya paham mengapa AMP itu penting bagi blog miliknya.
Alasan utama para blogger 'mengharuskan' blog nya menjadi AMP adalah iming-iming peringkat situsnya meningkat di mata mesin pencari. Bila kamu merupakan salah satu diantaranya ataupun yang sedang tergiur oleh karenanya, apakah kamu paham mengapa AMP bisa berdampak pada meningkatnya peringkat situs mu di mesin pencari? Sebenarnya apa itu AMP?
Mengenal Apa Itu AMP (Accelerated Mobile Pages)
Penjelasan Tentang Apa Itu AMP
Dilansir dari Google, AMP adalah cara untuk membangun sebuah halaman situs yang berisikan konten statis dengan kecepatan render yang cepat. Mudahnya. AMP merupakan sebuah metode membuat sebuah halaman website memiliki loading speed yang cepat dan tidak 'memakan' bandwith yang tinggi. Mudahnya, loading cepat dan tidak boros kuota.
AMP terdiri atas tiga bagian berbeda:
AMP tidak mengizinkan terdapat JavaScript lain pada halaman yang dapat berakibat pada menurunnya kecepatan render. JavaScript asinkron menjadi satu-satunya JavaScript yang diizinkan.
Halaman AMP hanya mengizinkan JavaScript pihak ketiga tetapi hanya dalam iframe yang di-sandbox.
AMP Membuat Standar Layout Dari Halaman
AMP membuat standar layout dari suatu halaman, dimana seluruh gambar, iklan dan iframe memiliki posisi dan ukuran yang tetap. Hal ini menghindari perubahan ukuran dari gambar, iklan dan iframe ketika ditampilkan sehingga mengurangi kecepatan load halaman.
Tidak Mengizinkan Ekstensi Memblokir Perenderan
AMP mendukung ekstensi untuk elemen-elemen seperti lightbox, sematan instagram, tweet, dsb. Meskipun elemen ini memerlukan permintaan HTTP tambahan, permintaan tersebut tidak memblokir layout dan perenderan halaman. Namun, mereka harus menggunakan tag khusus AMP untuk memberi tahu sistem.
CSS Diberikan Batasan
Di halaman AMP HTML, hanya gaya sebaris yang diperbolehkan. Ini menghilangkan 1 permintaan HTTP atau sering kali lebih dari jalur perenderan yang penting dibanding dengan sebagian besar laman web.
Efisiensi Terhadap Font
Sistem AMP menyatakan nol permintaan HTTP hingga font mulai diunduh. Ini hanya bisa dilakukan karena semua JS di AMP memiliki atribut asinkron dan hanya style sheet sebaris yang diperbolehkan; tidak ada permintaan HTTP yang memblokir browser mengunduh font.
Hanya Menjalankan Animasi Yang Diakselerasi GPU
CSS yang berkaitan dengan animasi memastikan animasi bisa diakselerasi oleh GPU sehingga GPU tidak akan menyerahkan tugas ini kepada browser, yang dampaknya tidak bagus.
Memprioritaskan Penggunaan Sumber Daya Penting
AMP mengontrol semua unduhan sumber daya: dengan memprioritaskan pemuatan sumber daya, memuat hanya apa yang diperlukan, dan mengambil di awal sumber daya yang lambat dimuat.
AMP hanya akan mengizinkan skrip tertentu saja sedangkan mobile friendly tak membatasi hal tersebut. Contohnya adalah bila sebuah situs memiliki related post. Pada situs AMP bila tidak diberikan izin khusus, maka related post akan dihilangkan. Pada mobile friendly, related post tetap akan muncul tetapi akan mengalami penyesuaian dari segi ukuran tampilan yang disesuaikan pada penggunaan smartphone.
Jadi bila ada pertanyaan tentang apa itu AMP dan perbedaannya dengan mobile friendly, singkatnya adalah terdapat pada skrip yang digunakan.
- HTML AMP adalah HTML dengan beberapa batasan untuk menghasilkan performa yang baik dan menggunakan beberapa ekstensi agar dapat memperkaya konten di luar dari HTML dasar.
- Library JS AMP memastikan perenderan halaman HTML AMP yang cepat.
- Cache AMP Google digunakan untuk menampilkan halaman HTML AMP yang tersimpan di cache.
Cara Kerja AMP
Hanya Mengizinkan Asyncron ScriptAMP tidak mengizinkan terdapat JavaScript lain pada halaman yang dapat berakibat pada menurunnya kecepatan render. JavaScript asinkron menjadi satu-satunya JavaScript yang diizinkan.
Halaman AMP hanya mengizinkan JavaScript pihak ketiga tetapi hanya dalam iframe yang di-sandbox.
AMP Membuat Standar Layout Dari Halaman
AMP membuat standar layout dari suatu halaman, dimana seluruh gambar, iklan dan iframe memiliki posisi dan ukuran yang tetap. Hal ini menghindari perubahan ukuran dari gambar, iklan dan iframe ketika ditampilkan sehingga mengurangi kecepatan load halaman.
Tidak Mengizinkan Ekstensi Memblokir Perenderan
AMP mendukung ekstensi untuk elemen-elemen seperti lightbox, sematan instagram, tweet, dsb. Meskipun elemen ini memerlukan permintaan HTTP tambahan, permintaan tersebut tidak memblokir layout dan perenderan halaman. Namun, mereka harus menggunakan tag khusus AMP untuk memberi tahu sistem.
CSS Diberikan Batasan
Di halaman AMP HTML, hanya gaya sebaris yang diperbolehkan. Ini menghilangkan 1 permintaan HTTP atau sering kali lebih dari jalur perenderan yang penting dibanding dengan sebagian besar laman web.
Efisiensi Terhadap Font
Sistem AMP menyatakan nol permintaan HTTP hingga font mulai diunduh. Ini hanya bisa dilakukan karena semua JS di AMP memiliki atribut asinkron dan hanya style sheet sebaris yang diperbolehkan; tidak ada permintaan HTTP yang memblokir browser mengunduh font.
Hanya Menjalankan Animasi Yang Diakselerasi GPU
CSS yang berkaitan dengan animasi memastikan animasi bisa diakselerasi oleh GPU sehingga GPU tidak akan menyerahkan tugas ini kepada browser, yang dampaknya tidak bagus.
Memprioritaskan Penggunaan Sumber Daya Penting
AMP mengontrol semua unduhan sumber daya: dengan memprioritaskan pemuatan sumber daya, memuat hanya apa yang diperlukan, dan mengambil di awal sumber daya yang lambat dimuat.
Perbedaan AMP dan situs Mobile Friendly
Jika kamu sering mendengar pula istilah 'Mobile Friendly' dan mengira bahwa AMP dengannya adalah sama, maka kamu salah. Kedua hal ini memang memiliki persamaan, dimana sama-sama di desain dengan penyesuaian yang baik bagi pengguna di smartphone. Namun, ketika kita meninjau fitur-fitur yang terdapat pada AMP dan Mobile Friendly, disana lah kita akan melihat perbedaannya.AMP hanya akan mengizinkan skrip tertentu saja sedangkan mobile friendly tak membatasi hal tersebut. Contohnya adalah bila sebuah situs memiliki related post. Pada situs AMP bila tidak diberikan izin khusus, maka related post akan dihilangkan. Pada mobile friendly, related post tetap akan muncul tetapi akan mengalami penyesuaian dari segi ukuran tampilan yang disesuaikan pada penggunaan smartphone.
Jadi bila ada pertanyaan tentang apa itu AMP dan perbedaannya dengan mobile friendly, singkatnya adalah terdapat pada skrip yang digunakan.
Keuntungan Menggunakan AMP
Menggunakan AMP tentu menghadirkan keuntungan, berikut ini beberapa keuntugan yang didapat ketika menggunakan AMP.- Proses Loading halaman situs akan menjadi lebih cepat terutama ketika menggunakan perangkat seluler. Hal ini dilatar belakangi oleh tampilan situs yang menjadi lebih sederhana dan minimalis karena hanya menggunakan komponen-komponen penting saja.
- Menghemat penggunaan penggunaan data seluluer dan bandwith karena hanya membutuhkan sedikit sumber daya untuk membuka komponen situs.
- AMP menggunakan cache Google sehingga dilayani langsung oleh server Google sehingga tidak membebani server mu.
Pengaruh AMP Terhadap SERP
AMP sejatinya tidaklah secara langsung akan meningkatkan peringkat situs mu di mesin pencari. Konten situs mu lah yang menjadikan kamu populer dan di senangi oleh mesin pencari. Namun, AMP secara tidak langsung dapat membantu mu untuk populer sehingga di senangi mesin pencari.
Caranya adalah dengan membantu pengunjung situs mu merasa nyaman ketika mengakses situs mu karena situs mu menyajikan tampilan yang sederhana dan minimalis serta loading yang cepat. Pengalaman ini tentu dapat membuat mereka akan kembali lagi ke situs mu beberapa waktu setelahnya.
Google pun sangat mendukung pengembangan tampilan situs yang ramah terhadap penggunaan melalui seluler sehingga tentu secara tidak langsung ini menjadi poin positif meskipun belum begitu signifikan saat ini.
Seperti yang telah dijelaskan sebelumnya bahwa AMP dapat memberikan pengalaman terbaik kepada pengunjung sehingga memberikan impresi yang baik dan meningkatkan peluang pengunjung untuk kembali sehingga jumlah pengunjung pun dapat stabil meningkat. Peningkatan ini pun dapat memberikan dampak positif bagi publisher iklan yang berkaitan langsung dengan pendapatannya.
Caranya adalah dengan membantu pengunjung situs mu merasa nyaman ketika mengakses situs mu karena situs mu menyajikan tampilan yang sederhana dan minimalis serta loading yang cepat. Pengalaman ini tentu dapat membuat mereka akan kembali lagi ke situs mu beberapa waktu setelahnya.
 |
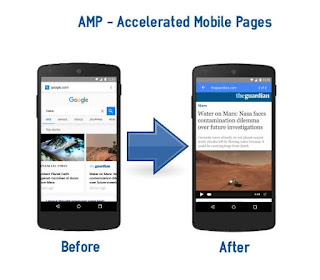
| Mengenal apa itu AMP (sumber: zebratechies) |
Pengaruh AMP Terhadap Publisher Iklan
Positifnya, AMP dapat mempermudah pengguna dan publisher. Proyek ini bertujuan agar kecepatan akses pengunjung tinggi sehingga iklan yang ditampilkan oleh publisher dapat terlihat.Seperti yang telah dijelaskan sebelumnya bahwa AMP dapat memberikan pengalaman terbaik kepada pengunjung sehingga memberikan impresi yang baik dan meningkatkan peluang pengunjung untuk kembali sehingga jumlah pengunjung pun dapat stabil meningkat. Peningkatan ini pun dapat memberikan dampak positif bagi publisher iklan yang berkaitan langsung dengan pendapatannya.
Cara Mengaplikasikan AMP Di Blog
Jika kamu menggunakan CMS WordPress, maka kamu cukup menggunakan plugin AMP agar situs mu dapat menampilkan laman AMP. Sedangkan bila kamu menggunakan Blogger, kamu harus melakukannya secara manual, yaitu dengan mendesain agar tema situs yang kamu gunakan mendukung untuk tampilan AMP.Kesimpulan
Seiring dengan kemajuan teknologi yang kian membuat penggunaan seluler kian marak sehingga rasanya memberikan pengalaman terbaik kepada pengunjung situs yang menggunakan seluler tentu merupakan opsi yang cermat.Pengalaman terbaik bagi para pengunjung yang mengakses menggunakan seluler akan membuat mereka memberikan impresi positif sehingga memunculkan peluang untuk mereka kembali ataupun membagikan situs mu ke jejaring media sosialnya.
Pengunjung yang membagikan situs mu ke jejaring media sosialnya akan memberikan promosi gratis terhadap situs mu sehingga semakin banyak orang mengenal situs mu sehingga pengunjung situs mu dapat bertambah yang berdampak pada pendapatan mu dari iklan pula.
Oleh karena itu, tidak ada salahnya mengaplikasi kan AMP pada situs mu setelah kamu mengetahui apa itu AMP serta segala keuntungannya.
***
Bila memiliki pertanyaan seputar artikel Mengenal Apa Itu AMP (Accelerated Mobile Pages) Serta Pentingnya Untuk Blog, silahkan tulis dikolom komentar ya.





0 komentar:
Posting Komentar